CSS 提供了一系列強大的內建函數,讓開發者在處理顏色、數學運算、字串等操作時能夠更加靈活。這些函數可以幫助簡化樣式定義,提升代碼的可維護性和動態生成能力
darken($color, $amount):使顏色變暗。
lighten($color, $amount):使顏色變亮。
rgba($color, $alpha):設置顏色的透明度。
percentage($value):將數值轉換為百分比。
ceil($value):無條件進位。
floor($value):無條件捨去。
str-length($string):返回字串的長度。
str-slice($string, $start-at, $end-at):從字串中截取一部分。
$primary-color: #3498db;
.button {
background-color: $primary-color;
color: white;
}
.button-dark {
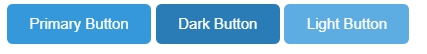
background-color: darken($primary-color, 10%); // 使顏色變暗10%
}
.button-light {
background-color: lighten($primary-color, 10%); // 使顏色變亮10%
}
根據主色調調整顏色的深淺,這時可以使用 darken 和 lighten 函數。
$base-size: 16px;
.container {
width: percentage(0.75); // 將數值轉換為百分比
padding: ceil($base-size / 3); // 向上取整後用作內邊距
}
.text {
font-size: floor($base-size * 1.2); // 向下取整後設置字體大小
}
可以改變$base-size的字體大小來控制相對的字體大小
SCSS 內建函數提供了豐富的工具來處理不同的樣式需求,無論是顏色調整、數學運算還是字串處理,都能大大提高樣式的靈活性和可維護性。![]() 自從學了SCSS變數就不用一個一個改了,很方便!
自從學了SCSS變數就不用一個一個改了,很方便!
